表单在网页中主要负责数据采集功能,学习WEB编程,就少不了学习表单的使用.
Yii内置的表单功能非常的强大,从收集表单到收集表单输入都有专门的类来完成,也有简化前台HTML的编写的widget(小物件)供我们使用,可以说非常的方便,使用熟练后,能简化大部分前天代码编写,缩短一定的开发时间。
这里我们主要模拟一个表单的提交,并且在另一个页面,把用户提交的数据显示出来。
第一步:建立表单模型
在protected/models目录下,创建FeedBack.php,并编辑一下代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
class FeedbackForm extends CFormModel{ public $name; public $email; public $subject ; public $body; public function rules() { return array( // name, email, subject and body are required array('name, email, subject, body', 'required '), // email has to be a valid email address array('email', 'email'), // verifyCode needs to be entered correctly ); }} |
rules方法是对用户提交的数据合法性进行校验,使用模型类中的validate方法,可以触发此规则。
第二步:创建视图
在protected/views/helloworld目录下,新建feedback.php,并编辑
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/ ><div> <?php $form=$this->beginWidget('CActiveForm'); ?> <p> <?php echo $form->labelEx($model, '姓名'); ?> <?php echo $form->textField($model, 'name'); ?> </p> <p> <?php echo $form->labelEx($model, 'E-mail'); ?> <?php echo $form->textField($model, 'email'); ?> </p> <p> <?php echo $form->labelEx($model, '主题'); ?> <?php echo $form->textField($model, 'subject', array('size'=>60, 'maxlength'=>128)); ?> </p> <p> <?php echo $form->labelEx($model, '内容'); ?> <?php echo $form->textArea($model, 'body', array('rows'=>5, 'cols'=>40)); ?> </p> <p> <?php echo CHtml::submitButton('提交');?> </p> <?php $this->endWidget(); ?></div> |
$this->beginWidget会输出html中的form标签,这属于Yii中widget(小物件)的使用,类似于asp.net中的空间,可以简化HTML代码的编写,当然你也可以使用原生的
第三步:创建控制器
我们直接在HelloWorldControl.php中修改,增加actionFeedback方法,用于处理用户提交的feedback请求
|
1
2
3
4
5
|
publicfunctionactionFeedback(){ $model=newFeedbackForm; $this->renderPartial('feedback ',array('model'=>$model));} |
$model=new FeedbackForm会直接寻找models目录下的FeedbackForm.php,并实例化,由于这个时候并未给$model的属性赋值,因此属性值默认为空。
实例化后会把这个对象传递给视图下的feedback.php
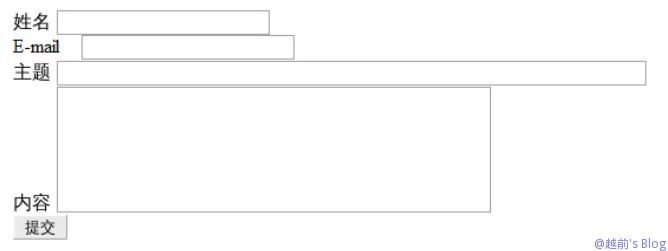
这样,当我们访问http://localhost/index.php?r=helloworld/feedback时,就可以看到运行效果

第四步:创建用户数据接收视图
在protected/views/helloworld目录下,新建feedbackdata.php,并编辑
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"><div> <p> 姓名:<?php echo $model->name; ?> </p> <p> Email:<?php echo $model->email; ?> </p> <p> 主题:<?php echo $model->subject; ?> </p> <p> 内容:<?php echo $model->body; ?> </p></div> |
由于传递过来的$model是FeedbackForm的实例,因此我们可以直接通过访问$model属性的方式来显示对应数据。
第五步:修改feedback控制器
我们直接编辑HelloWorldControl.php的actionFeedback方法。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
public function actionFeedback(){ $model=new FeedbackForm; if (isset($_POST['FeedbackForm'])) { $model->attributes= $_POST['FeedbackForm']; if($model->validate()) $this->renderPartial('feedbackdata', array('model'=>$model)); else print_r($model->getErrors()); } else $this->renderPartial('feedback ', array('model'=>$model));} |
程序会先判断是否有数据提交,如果有的话,把提交的表单数组的属性赋值给$model的属性。validate方法用于校验数据是否符合feedback模型中rules规则,如果符合的话,会把$model分配给feedbackdata.php视图,否则会打印校验的错误信息,这样用户输入的数据就可以通过访问$model属性的形式进行显示了。
我们再次通过浏览器访问:http://localhost/index.php?r=helloworld/feedback
随便输入一些内容,校验通过后,就会将填写的信息显示出来。